Search is an evolving process from discovery to conversion between a customer and the eCommerce site. A search box is an essential element on web sites with the dedicated function of delivering the rapid and correct response to user queries. Internet users expect a smooth experience when searching, and they typically make instant judgments to results. A well-designed search will bring a lot of benefits to your store as it increases conversions, reduces bounce rates, and enhances the user experience. Follow these best practices to improve your Shopify store performance drastically.
How to design a perfect search box?
- Make the search box prominent and consistent
- Use a magnifying glass icon and a placeholder text
- Give your Search Field proper size
- Try to avoid hiding the search box
- Use smart auto-suggestions
1. Make the search box prominent and consistent
The first step of building a great search experience is making sure that users can find where to input their query. A search box or search bar needs to stand out from the background and surrounding elements. According to the study conducted by Dawn Shaikh and Keisi Lenz (Where's the search? Re-examining User Expectations of Web Objects) showed that the most convenient spot for users should stay on the top center or top right of every page on your website.
Now take a look at this online store.

Can you find the search box in the above example? There's only a magnifying glass in the upper right corner, above the phone number line.
Product search is a critical feature on any eCommerce site. If you don't make the search bar visible enough, users won't find it. If they can't find it, they won't use it to look for what they want. Your customer may go elsewhere like your competitors' sites with an advanced search function.
The search box should be in the same place on every page of the site. The more consistent you remain across your online store, the more quickly visitors can find their desired products and go to the end of the sales funnel.
 Walmart puts their search box at the center of their header, on every single page.
Walmart puts their search box at the center of their header, on every single page.
2. Use a magnifying glass icon and a placeholder text
The magnifying glass has become popular worldwide since so many websites and applications have been using it as a way to find information. With such consistent implementation, users have learned to recognize this icon as meaning' search" without a text label. There are several things you should keep in mind when using the magnifying glass icon on the search bar:
Use a schematic icon, the simplest version of the magnifying glass. Fewer graphic details speed up recognition.
Let users submit search by both pressing the Enter key and clicking the icon. To initiate search after putting query text, some people tap or click the search icon, whereas others like to press Enter. You can not expect users to behave the way you design, so make sure that both of these methods all work well.
It is a good idea to design a search box with placeholder text or search prompt to enhance the experience. The search prompt can help users construct meaningful queries and boost the likelihood of a successful search.
For example, the site search on Asos.com is more than informational but acts as a stylish brand expression to encourage online shoppers to inspiration in addition to items and brands.
 Credit: https://www.asos.com/
Credit: https://www.asos.com/
3. Give your Search Field proper size
What's the ideal width of the input field on a search box? The Nielsen study found out that most of today's search boxes are too short. The problem with the short field is that only a portion of the long queries will be visible at a time, making it difficult to review or edit what users have typed. The data also recommends extending the text-entry area at least 27 characters wide to accommodate 90% of the queries.
The visible character capacity of the input will influence the user's search behavior. The small search box often makes them limit their entry to the available length, maybe a couple of words, compared to the wider one where they can type more complex searches. Visitors often use long-tail keywords when they are looking for precisely what they want to buy. In most cases, such particular searches are more likely to convert to sales than general searches that contain only one or two keywords.
 Amazon uses a properly sized search box to display long-tail query such as men breathable running sock.
Amazon uses a properly sized search box to display long-tail query such as men breathable running sock.
4. Try to avoid hiding the search box
Though hiding the search bar behind the icon can save some space, especially on limited screen real estate on mobile devices, it’d discourage the search usability. The icon alone is less prominent and, therefore, less noticeable.
We don’t recommend showing only the icon for desktop. The icon-only pattern may make sense on mobile devices. If searching is the most action that users preferred on your site to discover their favorite products, the search box needs to be displayed with an open-entry text field. If searching is the secondary purpose and users can accomplish their purchase without using the search, you can hide the search bar behind the search icon to draw users' attention to other more critical activities
Having an icon-only search will increase the cost of interaction, meaning that the user has to wait for a search box to appear, and then click one more time to input the text. Instead of clicking in the text field and start typing immediately, these abundant steps prolongs the search process and may drive frustrating user experiences.
![]() Product search on Guess prolongs the search process
Product search on Guess prolongs the search process
As indicated by Google, just 9 percent of users would remain on a site that doesn't meet their requirements, and almost 33 percent of them are prompted to visit a competitor's website if they can't find what they are searching for. It implies there is a significant opportunity on mobile to gain more shares of the overall industry by offering a superior user experience. As a rule of thumb, exposing the search bar will encourage more smartphone user searches and, ultimately, higher conversions.
5. Use smart auto-suggestion
Ever since Google introduced the auto-complete function in 2004, predictive search has become a UI pattern best practice. It provides smoother online browsing experiences for users, helping them to search and find their desired products more quickly.
What is predictive search?
Predictive search tries to predict a user's search intent as it is typed, providing a drop-down list of suggestions that change as the user adds more characters to the search input. The value of autocomplete suggestions is not only speeding up the typing process but also guiding them to construct their search query better. It also helps to shorten the buying journey and allows your customers to go right from typing in their search term to purchasing a product, all with one click.
 Credit: https://www.macys.com/
Credit: https://www.macys.com/
If the autocomplete widget is designed poorly, it can confuse and distract the user in their search and make them frustrated in some cases. Therefore it's critical to follow the below underlying design and interaction patterns to ensure that your autocomplete design can meet user expectations.
Making a compact auto-complete list
You should limit the number of suggestions, so they don't overflow the viewport of users. The lengthy list with too many options can cause users a degree of decision paralysis. The Baymard study recommends making the auto-complete list at a maximum of 10 suggestions on desktop and 4–8 suggestions on mobile.
 Knoll.com displays 18 auto-suggestions for the query ‘sofa’ on desktop making it overwhelming for users to read through and select the most relevant.
Knoll.com displays 18 auto-suggestions for the query ‘sofa’ on desktop making it overwhelming for users to read through and select the most relevant.
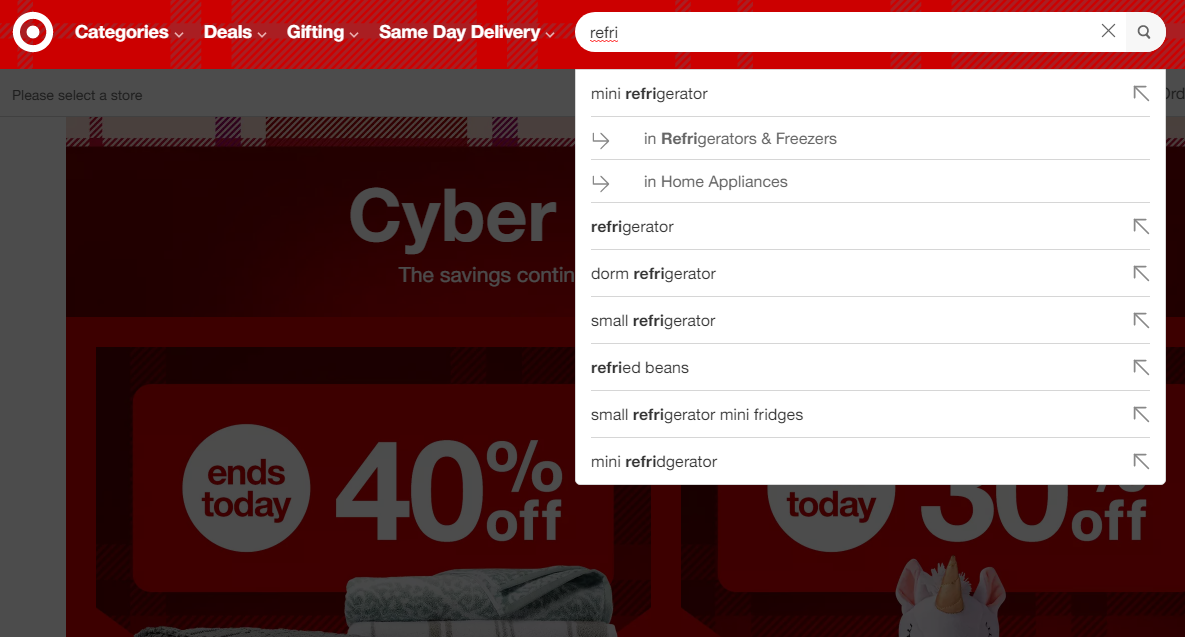
Gives the Autocomplete Feature stronger emphasis
Many elements on a web page strive for the user's attention. You should provide the auto-complete drop-down stronger emphasis by darkening the page background so that users can focus on the autocomplete suggestion options.
 Credit: https://www.target.com/
Credit: https://www.target.com/
Bear in mind that the mobile auto-complete drop-down list is jammed between the search field at the top and the mobile keyboard below. When other UI elements like sticky buttons, live chat icons, etc., overlap the autocomplete feature, it becomes more difficult for users to read suggestions. Minimizing distracting elements can bring a smoother product exploration to your online shoppers.
 Credit: https://www.lee.com/
Credit: https://www.lee.com/
Conclusion
Search is a critical element of building a successful eCommerce business. Site search helps online shoppers find what they are looking for; thus, it reduces bounce rate, encourages more user engagement, and motivates them to act. For a search box to be practical, it needs to be well-designed. Even minor changes such as the length of the input field or indicating what should be displayed on the auto-suggestion drop-down list can significantly impact search usability and the overall sales conversion.